本文共 2667 字,大约阅读时间需要 8 分钟。
1.首先是为什么会发生消息积压?
原因
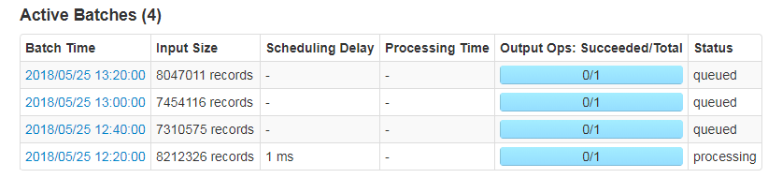
在默认情况下,SparkStreaming 通过receivers(或者Direct方式)以生产者生产数据的速率接收数据。当Batch procecing time > batch interval 的时候,也就是每个批次数据处理的时间要比SparkStreaming批处理间隔时间长;越来越多的数据被接收,但是数据的处理速度没有跟上,导致系统开会出现数据堆积,可能进一步导致Excutor端OOM问题而出现失败的情况。
而在Spark1.5版本之前,为了解决这个问题,对于Recevicer-based数据接收器,我们可以通过配置spark.streaming.receiver.maxRate参数来限制每个receiver每秒最大可以接收的记录的数据;对于Direct Approach的数据接收,我们可以通过配置spark。Streaming.kafkamaxRatePerPartition参数来限制每次作业中每个kafka分区最多读取的记录条数。这种方法通过限制接收速率,来适当配合处理能力,但这种方式存在以下几个问题:
1)我们需要实现估计好集群的处理速度以及消息数据的产生速度;2)这两种方式需要人工参与,修改好相关参数之后,我们需要手动重启Spark Streaming3)如果当前集群的处理能力高于我们配置的mavRate,而且producer产生的额数据高于maxRate,这会导致集群资料利用率低下而且也会导致数据不能够及时处理。

2.反压机制
那么有没有可能不需要人工干预,Spark Streaming系统自动处理这些问题呢?有—Spark1.5引入了反压(Back Pressure)机制,其通过动态收集系统的一些数据来自动地适配集群数据处理能力。
Spark Streaming 1.5 以前的体系结构
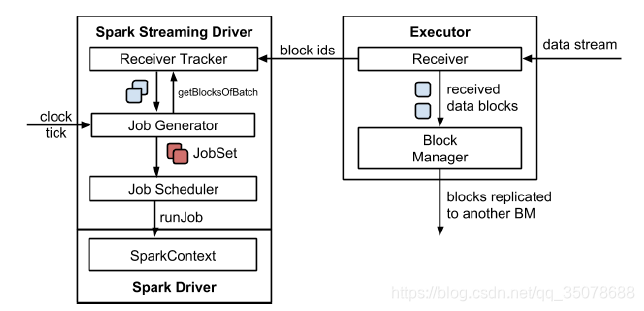
在 Spark 1.5 版本之前,Spark Streaming 的体系结构如下所示:
1)数据是源源不断的通过receiver接收,当数据被接收后,其将这些数据存储在Block Manager中;为了不丢失数据,其还将数据备份到其他的Block Manager中;
2)Receiver Tracker收到被存储的Block IDs,然后其内部会维护一个时间到这些block IDs的关系 ; 3)Job Generator会每隔batchInterval的时间,收到一个时间,其会生成一个jobSet ; 4)Job Scheduler运行上面生成的JobSetSpark Streaming 1.5之后的体系结构

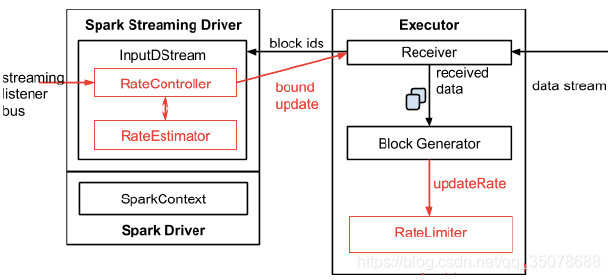
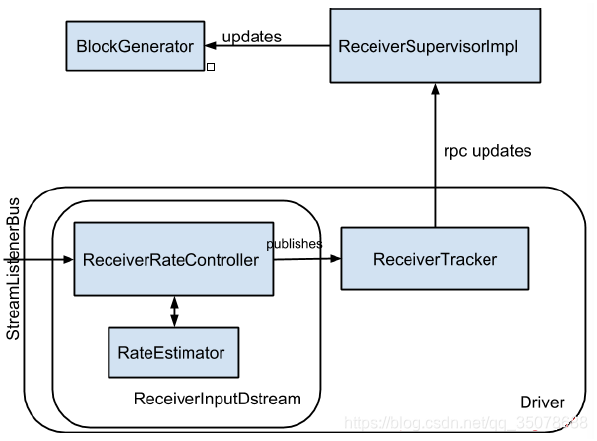
1)为了实现自动调节数据的传输速率,在原有的架构上新增一个名为RateController的组件,这个组件集成自StreamingListener,其监控所有作业的onBatchCompeted事件,并且基于processingDelay,schedulingDelay、当前Batch处理的记录条数以及处理完成事件来估算出一个速率;这个速率蛀牙应用于更新流每秒能够处理的最大记录条数,速率估算器(RateEstimator)可以有多重实现,不过目前的Spark 2.2只是先了基于PID的速率估算器。
2)InputDStream内部的RatController里面会存下计算好的最大速率,这个速率会在处理完OnBatchCompleted事件之后将计算好的速率推送到ReceiverSupervisorImpl,这样接收器就知道下一步该接收多少条数据了。 3)如果用户配置了spark.streaming.kafka.maxRatePerPartition,那么最后到底接收多少条数据,取决于三者的最小值。也就是说每个接收器或者每个Kafka分区每秒处理的数据不会超过 spark.streaming.recevicer.maxRate或spark.streaming.kafka.maxRatePartition的值。详细过程如下图所示:

解决
开启反压机制
Spark Streaming反压机制的使用
在Spark启用反压机制很简单,只需将spark.streaming.
backpressure.enabled设置为true即可,这个参数的默认自为false,反压机制还涉及以下几个参数,包括文档中没有列出来的:spark.streaming.backpressure.initialRate: 启用反压机制时每个接收器接收第一批数据的初始最大速率。默认值没有设置。
spark.streaming.backpressure.rateEstimator:速率估算器类,默认值为 pid ,目前 Spark 只支持这个,大家可以根据自己的需要实现。
spark.streaming.backpressure.pid.proportional:用于响应错误的权重(最后批次和当前批次之间的更改)。默认值为1,只能设置成非负值。weight for response to “error” (change between last batch and this batch)
spark.streaming.backpressure.pid.integral:错误积累的响应权重,具有抑制作用(有效阻尼)。默认值为 0.2 ,只能设置成非负值。weight for the response to the accumulation of error. This has a dampening effect.
spark.streaming.backpressure.pid.derived:对错误趋势的响应权重。 这可能会引起 batch size 的波动,可以帮助快速增加/减少容量。默认值为0,只能设置成非负值。
weight for the response to the trend in error. This can cause arbitrary/noise-induced fluctuations in batch size, but can also help react quickly to increased/reduced capacity . spark.streaming.backpressure.pid.minRate:可以估算的最低费率是多少。默认值为 100,只能设置成非负值。转自
转载地址:http://tfooz.baihongyu.com/